WPF ve C# ile Yeniden Analog Saat Yapalım
Kategori C#, Genel, Programlama, WPF, Oluşturulma Jan.17, 2012

WPF ve C# ile Analog Saat
Maalesef yine bir analog saat yapacağım. Umarım sıkılmazsınız. Bu kez analog saat yapımı için başka bir araç kullananacağım. Microsoft Visual Studio kullanan arkadaşların yabancılık çekmeyeceği bir araç bu: Windows Presentation Foundation yada kısa adıyla WPF. Geçenlerde aldığım bir e-mail üzerine bu yazıyı yazma ihtiyacı duydum. Tartışmanın konusu kısaca şöyle: Basit bir saat yapmak için neden bu kadar kod yazmak zorundayız? WPF kullanarak yapamaz mıyız? Cevap basit: Elbette yapabiliriz! Hemde yok denecek kadar az kod yazarak! Önceki Analog Saat örneklerimde Windows' un klasik pencerelerini kullanarak Widget tarzı programların nasıl oluşturulduğunu göstemeye çalıştım. Geçmiş örneklerdeki en önemli kısım pencerenin katmanlı yapıya geçirilmesiydi. Bu işlem için UpdateLayeredWindow prosedürünü kullandığımızı hatırlayalım. Zorunlu olarak Windows API' den faydalandık. Üstelik ekrandaki her değişiklik için tüm kontrolleri yeniden çizmemiz gerekiyordu. Oldukça zahmetli değil mi? Herkes gibi ben de bu işlemleri otomatikleştirmek için araçlar aradım ve WPF ile tanıştım. Bildiğiniz üzere WPF çok gelişmiş çizim teknikleri içerir. Üstelik doğrudan GPU kullanabilme özelliği de vardır. Microsoft' un beğendiğim yazılım geliştirme ortamlarından biridir açıkçası. Üstelik katmanlı pencere desteği vardır ve tek tuşla aktif hale getirilebilir. Dakikalar içinde masaüstü araçları oluşturabilirsiniz. Yapalım o zaman...
1. TASARIM
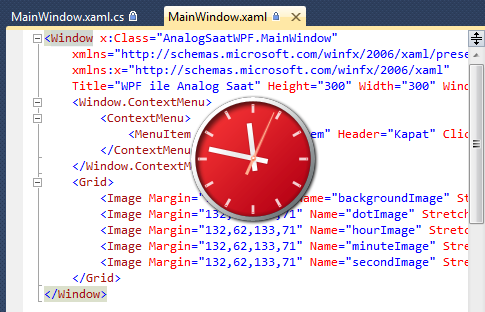
Bu projeyi Microsoft Visual Studio 2010 ile .NET 4.0 kullanarak geliştirdim. Tasarım aşamasında dikkat edilmesi gereken bazı noktalar var. C# ile yeni bir WPF Application seçtiğinizde varsayılan olarak çalışma pencereniz katmalı olarak ayarlanmaz. Runtime esnasında klasik bir Windows penceresi ekrana gelir. Oysa biz kenarlık ve başlık satırı istemiyoruz. Saat tasarımı için gerekli resimleri ekrana yerleştirdikten sonra ana pencerenin Properties bölümünden şu özelliklerin ayarlaması gerekir:
- İlk önce WindowStyle özelliği None,
- AllowsTransparency özelliği True,
- Son olarak Background özelliği Transparent olacak. Null Brush seçerseniz de aynı sonucu elde edersiniz.
Eğer Properties penceresinden ayarlamak istemezseniz bu özellikleri WPF mimarisinin temel yapısı olan XAML dosyasından da değiştirebilirsiniz. Bilindiği üzere XAML dosyası basit bir XML yapısından oluşur. Aslında Visual Studio ortamı sizin için XAML dosyası oluşturak gereken özellikleri Attributes kısmına yazar. Bazen elle düzenleme yapmak daha hızlı olabilir. Yukarıdaki işlemlerden sonra pencereniz katmanlı duruma geçer ve Widget tarzı çok şık bir görünüm elde edersiniz.
2. KOD
Gelelim kod kısmına. Yazdığım kod o kadar kısa ki biz buna kod yazdık bile diyemeyiz. Neredeyse Twitter' da bile daha fazla yazı yazıyoruz... C# ile yazılan Kaynak kodun tamamı 69 satırdan ibaret. Üstelik geniş geniş yazdım ki okunabilir olsun. MainWindow.xaml.cs dosya adına sahip kaynak kodun tamamı aşağıdadır. Kod az olunca tamamını yayınlamakta bir sakınca görmedim...
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;using System.Windows.Threading;namespace AnalogSaatWPF{ /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void OnMouseLeftButtonDown(object sender, MouseButtonEventArgs e) { DragMove(); } private void Window_Loaded(object sender, RoutedEventArgs e) { DispatcherTimer clockTimer = new DispatcherTimer(); clockTimer.Tick += new EventHandler(clockTimer_Tick); clockTimer.Interval = new TimeSpan(0, 0, 1); clockTimer.Start(); } private void clockTimer_Tick(object sender, EventArgs e) { // Acilari su anki saate gore hesapla. DateTime now = DateTime.Now; int hours = now.Hour; if (hours > 12) hours = hours - 12; int minutes = now.Minute; int seconds = now.Second; double hourAngle = (hours * 30) + (minutes / 2); double minuteAngle = (minutes * 6) + (seconds / 10); double secondAngle = seconds * 6; hourImage.RenderTransform = new RotateTransform(hourAngle); minuteImage.RenderTransform = new RotateTransform(minuteAngle); secondImage.RenderTransform = new RotateTransform(secondAngle); } private void exitMenuItem_Click(object sender, RoutedEventArgs e) { this.Close(); } }} |
Kaynak koda göz atmanız bittiyse bazı püf noktaları verebiliriz artık. WPF ile yazılım geliştiren arkadaşlarımız Toolbox bölümünde Timer bileşeninin olmadığını bilirler. Saat programı yapıyorsak bizim kesinlikle bir zamanlayıcıya ihtiyacımız var. Maalesef bu işlemi kod yazarak halletmek zorundayız. Neyseki WPF bize bu desteği sağlıyor. Ana penceremizin Loaded olayına küçük bir kod yazdım. Yukarıdaki kod parçasında 35-41 arası satırlara tekrar göz atmanızı öneririm. Ekrandaki saat parçalarının belli bir eksen etrafında dönmesi sağlamak için Image sınıfının RenderTransform özelliğini değiştirmek yeterlidir. Örneğimizde RotateTransform sınıfını kullandım doğal olarak.
WPF ve C# ile analog saat projesi hakkında söyleyeceklerim şimdilik bu kadar. Aşağıdaki bağlantılardan projenin kaynak kodu ve çalıştırılabilir demosunu indirebilirsiniz...
 |
Microsoft Visual Studio 2010 Framework .NET 4.0 Kaynak Kod İndir [72 KB] Demo İndir [38 KB] |
 |
Microsoft Visual Studio 2008 Framework .NET 3.5 Kaynak Kod İndir [71 KB] Demo İndir [38 KB] |







December 24th, 2013 on 7:18 pm
Hocam benim wpf ile bir proje üretmem gerekiyor.Biraz fikir alabilirmiyim acaba? Not sistemleri tarzı bir proje olması gerekiyor.neler yapılabilir abaca wpf ile ?
December 25th, 2013 on 1:51 pm
@yaman, Açıkçası bu sitede yayınlanan projeler dışında diğer konularla pek ilgilenemiyorum. Kusura bakmayın.